Landing page con Jekyll
Es habitual cuando se crea un producto o servicio acompañarlo de una landing page de presentación en donde se describe de qué trata el proyecto, cómo suscribirse, los precios, etc de una forma agradable y atractiva para el usuario. Ya se trate de un producto físico o virtual estas páginas se han convertido en algo esencial para atraer a nuevos posibles compradores y darle visibilidad en este mundo globalizado en el que vivimos donde la próxima compra puede estar a miles de kilómetros del «lugar de venta» y en un horario totalmente diferente.
Estas páginas, consideradas páginas estáticas debido que su contenido no suele variar de forma habitual requieren de un proceso de planteamiento, creación y diseño, lo que precisa de una inversión de tiempo y dinero. Según la Wikipedia una página estática es:
El contenido de una página web estática es predeterminado, al acceder el usuario el servidor descarga simplemente un simple fichero con un contenido codificado en HTML que se visualiza a continuación en su navegador
Que sea estática no significa que no tenga animaciones, que el contenido no pueda cambiar ni que no haya interacción con el usuario (aunque esto puede llegar a influir); simplemente es eso, una página predefinida pensada para no ser modificada de forma asidua, perfecta para dar a conocer una empresa, comercio, servicio, etc.
Yo mismo he utilizado Jekyll para crear la página de presentación de un servicio que actualmente tengo en desarrollo que es la versión web de mi aplicación para Android WorkIO, puedes verla en funcionamiento en www.workiocloud.com
Normalmente si se trata de un pequeño comercio, una startup o un proyecto personal puede pasar que no se disponga del dinero necesario para contratar estos productos a un desarrollador web y un diseñador que nos creen una página estática de calidad ajustándose a los estándares tecnológicos actuales, es por ello que hoy quiero describir como crear una página estática de forma más o menos fácil, rápida y que cumpla con unos mínimos de calidad para poder hacerla accesible a nuestro público objetivo.
Para ello vamos a utilizar Jekyll, que, como podemos extraer de su documentación:
Jekyll es un generador de páginas estáticas simple y preparado para blogs, recibe un directorio modelo que contiene ficheros de texto plano en diferentes formatos y lo convierte a una página web estática completa y lista para publicar en tu servidor web favorito
Jekyll está escrito en Ruby, un lenguaje de programación creado allá por 1995 por el programador japonés Yukihiro Matsumoto, es comunmente utilizado para la creación de programas de escritorio y páginas web con su adaptación Rails. Se puede instalar tanto en Linux como Windows y Mac OS por lo que independientemente del sistema operativo que tengamos en nuestro ordenador podremos utilizar Jekyll aunque aquí lo haremos sobre un entorno Debian Linux.
Si no lo tenemos instalado tendremos que hacerlo siguiendo el proceso descrito en su documentación.
Sabiendo esto podemos proceder a crear nuestra landing page empezando por instalar Jekyll
$ gem install jekyll bundler
Y con Jekyll generamos el proyecto
$ jekyll new landingpage
Lo que descargará los ficheros necesarios y generará el directorio landingpage dónde serán almacenados. Podemos lanzarlo ejecutando
$ bundle exec jekyll serve
Lo que habilitará un pequeño servidor web que nos servirá nuestra página generada en la dirección http://127.0.0.1:4000/, accediendo a ella desde un navegador web podremos ver la página web que Jekyll nos ha creado.
[fusion_lightbox type=»» full_image=»https://albertomendez.me/wp-content/uploads/2017/10/JekyllDefaultPage.png» video_url=»» thumbnail_image=»https://albertomendez.me/wp-content/uploads/2017/10/JekyllDefaultPage-300×140.png» alt_text=»Página por defecto generada con Jekyll» description=»Página por defecto generada con Jekyll» class=»» id=»»] [/fusion_lightbox]
[/fusion_lightbox]
Pero esta página a pesar de estar pensada para utilizar como blog y contener ya la estructura necesaria para publicarla y empezar a trabajar con ella de poco nos sirve ya que es muy básica, poco atractiva y la mitad de las cosas nos sobran ya que lo que queremos es una simple página estática de presentación.
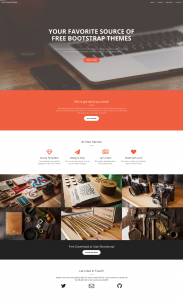
Así que vamos a generarlo de nuevo pero utilizando una plantilla de las disponibles de forma pública y gratuita en Jekyll Themes dónde, como podemos observar, hay un montón de plantillas tanto para landing page como para páginas personales, blogs, etc que podemos utilizar. Allí buscamos la plantilla que más se ajuste a nuestras necesidades para descargarla, convertirla en una página web y modificarla hasta que cumpla nuestros requisitos. Para este artículo yo he escogido el tema Creative, puedes acceder al código fuente en el Github del autor.
Descargamos el fichero desde el botón de Download de la página y lo almacenamos donde más nos convenga, lo descomprimimos, accedemos a la carpeta (con nombre creative-theme-jekyll-master) y copiamos todo su contenido a nuestra carpeta landingpage sobreescribiendo aquellos ficheros que encuentre duplicados.
Para poder continuar tenemos que corregir un pequeño error en el fichero index.md ya que tiene mal la referencia al contenido principal, lo abrimos con cualquier editor de texto y cambiamos el valor del layout de home a front, dejándolo así
layout: front
Para proceder a generar de nuevo el proyecto actualizado con Jekyll
$ bundle exec jekyll serve
Tras acceder de nuevo a la dirección http://127.0.0.1:4000/ con cualquier navegador web podemos ver el resultado
[fusion_lightbox type=»» full_image=»https://albertomendez.me/wp-content/uploads/2017/10/CreativeJekyllTheme.png» video_url=»» thumbnail_image=»https://albertomendez.me/wp-content/uploads/2017/10/CreativeJekyllTheme-183×300.png» alt_text=»Landing page con el tema Creative» description=»Landing page con el tema Creative» class=»» id=»»] [/fusion_lightbox]
[/fusion_lightbox]
A pesar de generarnos una página web lista para publicar, lógicamente antes de ello tenemos que modificar los textos, colores y bloques, para ello se require del conocimiento de la estructura del proyecto y habilidades básicas de programación, por lo menos entender algo de HTML y CSS, es aquí dónde entra la capacidad de cada uno para poder ajustar en mayor o menor medida la página resultante, si sólo queremos modificar los textos basta con saber como encontrarlos para poder cambiarlos, así que vamos a verlo:
- _layouts: Contiene las diferentes páginas que conforman el proyecto, como podemos observar actualmente sólo hay una que es la de front.html, la principal, la que vemos al acceder al sitio, si quisiéramos crear más páginas las almacenaríamos aquí.
- front.html: Define la distribución de la página, como vemos se organiza en bloques ({% include head.html %}), cada uno de ellos hace referencia a través de su nombre a los ficheros almacenados en la carpeta _includes.
- _includes: Los diferentes bloques disponibles para añadir a nuestras páginas, es el HTML del elemento en sí y se dividen en diferentes bloques para poder ser reutilizados en distintas páginas, podemos crear los que sea necesario y/o modificar los ya existentes. Si abrimos el bloque nav.html podemos ver que contiene la barra de navegación que observamos en la parte superior de la página con el menú y sus enlaces, el elemento header.html contiene el bloque grande con los textos y el botón que aparecen en la primera posición de la página.
- _posts: Aqui irían los artículos si lo que estuviéramos creando fuera un blog, ahora hay uno pero no se está utilizando ya que fue auto generado por Jekyll, como nuestro tema no tiene blog podemos eliminarlo.
- _sass: Contiene los estilos de nuestra página en formato SASS. Aquí crearíamos nuevos estilos y modificaríamos los existentes aunque los colores principales de la aplicación están en el fichero main.css de la carpeta css
- _site: Esta carpeta es auto generada por Jekyll, su contenido sería el que subiríamos a nuestro servidor web para publicarla
- css: Almacena los ficheros generados por SASS y el main.css dónde podemos modificar los colores principales de la página (theme-primary y theme-dark)
- font-awesome: La librería Font Awesome nos permite añadir fácilmente iconos a los elementos de nuestra página, aquí podemos ver los iconos que nos provee, esta carpeta no debería modificarse.
- fonts: Las tipografías que utilizaremos en la página, además de añadirlas aquí hay que cambiarlas en el CSS para cargarlas
- img: Carpeta para las imágenes
- js: Ficheros Javascript para dar vida a los elementos de la página
Como vemos es muy fácil generar una landing page lista para modificar y publicar, se hace en unos minutos, aunque algo más complicado es adaptarla a lo que realmente necesitamos, requiere de conocimientos mínimos de programación web del lado del cliente para poder ajustarla en un nivel más amplio de detalle, pero siempre nos será mucho más barato pagar a un experto para que nos adapte la página creada usando Jekyll que si hubiera que crearla entera desde cero.
Jekyll tiene sus limitaciones y vale para lo que vale, si lo que necesitas es crear una página más grande con mayor interacción con el usuario, contenido y demás probablemente Jekyll no sea lo que buscas, así que hay que saber muy bien qué es lo que se quiere hacer antes de lanzarse a hacerlo con Jekyll por muy fácil que sea.
Espero que haya sido de utilidad cualquier duda, comentario o sugerencia será bienvenido.
Relacionado:
- Jekyll: Página principal, temas, tema Creative
- Ruby: Página principal, documentación
- Font Awesome: Página principal, iconos
Desarrollador de software, informático, emprendedor y entusiasta por la tecnología desde tiempos inmemoriales. Inquieto por defecto, curioso por naturaleza, trato de entender el mundo y mejorarlo utilizando la tecnología como herramienta.
